How to create a RecyclerView with a complex layout in Android(Kotlin)
How to create a RecyclerView with a complex layout in Android(Kotlin):
This blog post will explain how we can add a complex layout with image and text with a RecyclerView. We will create one RecyclerView, one layout with an image and text and add that layout to the RecyclerView. It will show dummy data. In our next tutorial, I will show you how to fetch data from an API and load that with RecyclerView adapter.
YouTube:
You can watch this tutorial on YouTube to learn it in step by step:
Create a basic Android Studio project:
I am not going in details on this. You can create any Android Studio project or use an existing project to follow this tutorial.
build.gradle dependencies:
The dependencies block looks as below:
dependencies {implementation fileTree(dir: "libs", include: ["*.jar"])implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"implementation 'androidx.core:core-ktx:1.1.0'implementation 'androidx.appcompat:appcompat:1.1.0'implementation 'androidx.constraintlayout:constraintlayout:1.1.3'testImplementation 'junit:junit:4.12'androidTestImplementation 'androidx.test.ext:junit:1.1.1'implementation "androidx.recyclerview:recyclerview:1.1.0"implementation "androidx.cardview:cardview:1.0.0"androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'}
MainActivity and activity_main.xml file:
The MainActivity.kt is:
import androidx.appcompat.app.AppCompatActivityimport android.os.Bundleimport androidx.recyclerview.widget.LinearLayoutManagerimport androidx.recyclerview.widget.RecyclerViewclass MainActivity : AppCompatActivity() {val data = arrayOf<String>("One", "Two", "three", "four","One", "Two", "three", "four","One", "Two", "three", "four","One", "Two", "three", "four","One", "Two", "three", "four","One", "Two", "three", "four","One", "Two", "three", "four")private lateinit var recyclerView: RecyclerViewprivate lateinit var manager: RecyclerView.LayoutManagerprivate lateinit var myAdapter: RecyclerView.Adapter<*>override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)manager = LinearLayoutManager(this)myAdapter = MyAdapter(data)recyclerView = findViewById<RecyclerView>(R.id.recycler_view).apply{layoutManager = manageradapter = myAdapter}}}
- data is an array of items.
- recyclerView is the reference to the recyclerview.
- manager is a LinearLayoutManager.
- myAdapter is the RecyclerView adapter.
- It finds the RecyclerView in the layout file and adds the layout manager and the adapter.
- We are passing the data array to the adapter class while creating an instance of it.
The activity_main.xml file is:
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginStart="1dp"android:layout_marginLeft="1dp"android:layout_marginTop="25dp"android:layout_marginEnd="1dp"android:layout_marginRight="1dp"android:layout_marginBottom="1dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
We have only one RecyclerView.
Adapter file:
The MyAdapter.kt file works as the adapter for the RecyclerView.
package com.example.myapplicationimport android.view.LayoutInflaterimport android.view.Viewimport android.view.ViewGroupimport android.widget.TextViewimport androidx.recyclerview.widget.RecyclerViewclass MyAdapter(private val data: Array<String>) : RecyclerView.Adapter<MyAdapter.MyViewHolder>() {class MyViewHolder(val view: View): RecyclerView.ViewHolder(view){fun bind(text: String){//todo}}override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {val v = LayoutInflater.from(parent.context).inflate(R.layout.list_item, parent, false)return MyViewHolder(v)}override fun getItemCount(): Int {return data.size}override fun onBindViewHolder(holder: MyViewHolder, position: Int) {holder.bind(data[position])}}
- It is using the list_item layout file as the layout for its items.
- It returns the size of data as the total items count.
In this project, we are not loading any value of data to the recycler view. For each item, i.e. for data.size items, it will load the list_item layout file.
List item layout file:
The list_item.xml file is:
<?xml version="1.0" encoding="utf-8"?><androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="5dp"app:cardCornerRadius="8dp"app:cardElevation="8dp"><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/imageView"android:layout_width="0dp"android:layout_height="0dp"android:src="@drawable/ic_launcher_background"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintDimensionRatio="1:1"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintWidth_percent=".3" /><TextViewandroid:id="@+id/tvTitle"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginStart="10dp"android:layout_marginLeft="10dp"android:fontFamily="sans-serif"android:text="This is a very long title and here it is"android:textColor="#212121"android:textSize="25sp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/imageView"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:fontFamily="sans-serif"android:text="This is a very long title and here it is"android:textSize="18sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="@id/tvTitle"app:layout_constraintStart_toStartOf="@+id/tvTitle"app:layout_constraintTop_toBottomOf="@+id/tvTitle" /></androidx.constraintlayout.widget.ConstraintLayout></androidx.cardview.widget.CardView>
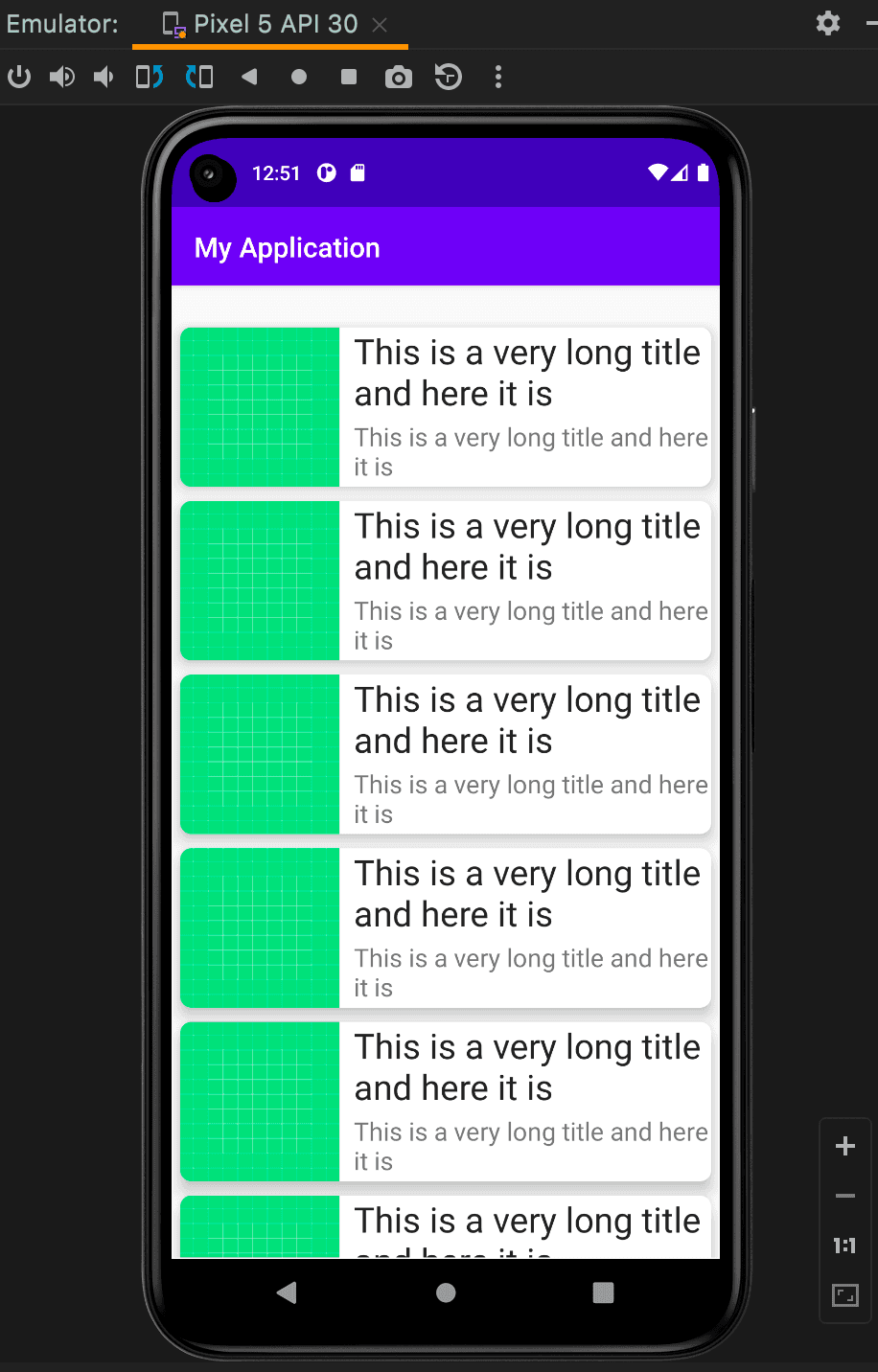
It has one ImageView and two TextView items. If you run the project it will use this file as an layout for each item of the RecyclerView:
What Next?
You have learned how to use a RecyclerView to load and display a list of items in this post. In our next post, we will learn how to fetch data from an API and load the data to the layout file.
Github Repo:
The code is available on this Github Repository and checkout the tut-2 tag.
git clone https://github.com/AppDevAssist/recyclerview-kotlin && git checkout tags/tut-2
If you love this tutorial, please follow me on YouTube and give a star to the repo. :)