How to add a shimmer view to a RecyclerView in Android(Kotlin)
How to add a shimmer view to a RecyclerView in Android(Kotlin):
Shimmer view is added as a progress loader of recycler views in Android. Android doesn't provide any library to add a shimmer view, but Facebook has developed one and it is free to use. This is the same library used in Facebook Home.
YouTube video:
I have published one YouTube video on it, you can watch it here:
Shimmer Android:
It is an opensourced library and you can download it from here.
Download:
Add the below dependency in your build.gradle file:
dependencies {implementation 'com.facebook.shimmer:shimmer:0.5.0'}
Maven dependency:
<dependency><groupId>com.facebook.shimmer</groupId><artifactId>shimmer</artifactId><version>0.5.0</version></dependency>
Complete project:
Let's create one simple project to understand shimmer view.
- Create one basic Android Studio project and add this library to its build.gradle file:
dependencies {implementation "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_version"implementation 'androidx.core:core-ktx:1.6.0'implementation 'androidx.appcompat:appcompat:1.3.0'implementation 'com.google.android.material:material:1.4.0'implementation 'androidx.constraintlayout:constraintlayout:2.0.4'testImplementation 'junit:junit:4.+'androidTestImplementation 'androidx.test.ext:junit:1.1.3'androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'implementation "androidx.recyclerview:recyclerview:1.2.1"implementation 'com.facebook.shimmer:shimmer:0.5.0'}
Also, add recyclerview as the dependency.
Recycler view item:
Create one layout file recyclerview_item.xml to show the recyclerview items:
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"android:gravity="center"android:layout_height="wrap_content"><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="30sp"/></LinearLayout>
Shimmer item:
Create another recyclerview_shimmer_item.xml file to show the shimmer view:
<?xml version="1.0" encoding="utf-8"?><View xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="10dp"android:layout_marginTop="50dp"android:background="#8A8686" />
Main activity layout file:
Now update the activity_main.xml file as like below:
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.facebook.shimmer.ShimmerFrameLayoutandroid:id="@+id/shimmer"android:layout_width="match_parent"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /><include layout="@layout/recyclerview_shimmer_item" /></LinearLayout></com.facebook.shimmer.ShimmerFrameLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_marginStart="1dp"android:layout_marginLeft="1dp"android:layout_marginTop="25dp"android:layout_marginEnd="1dp"android:layout_marginRight="1dp"android:layout_marginBottom="1dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /></FrameLayout>
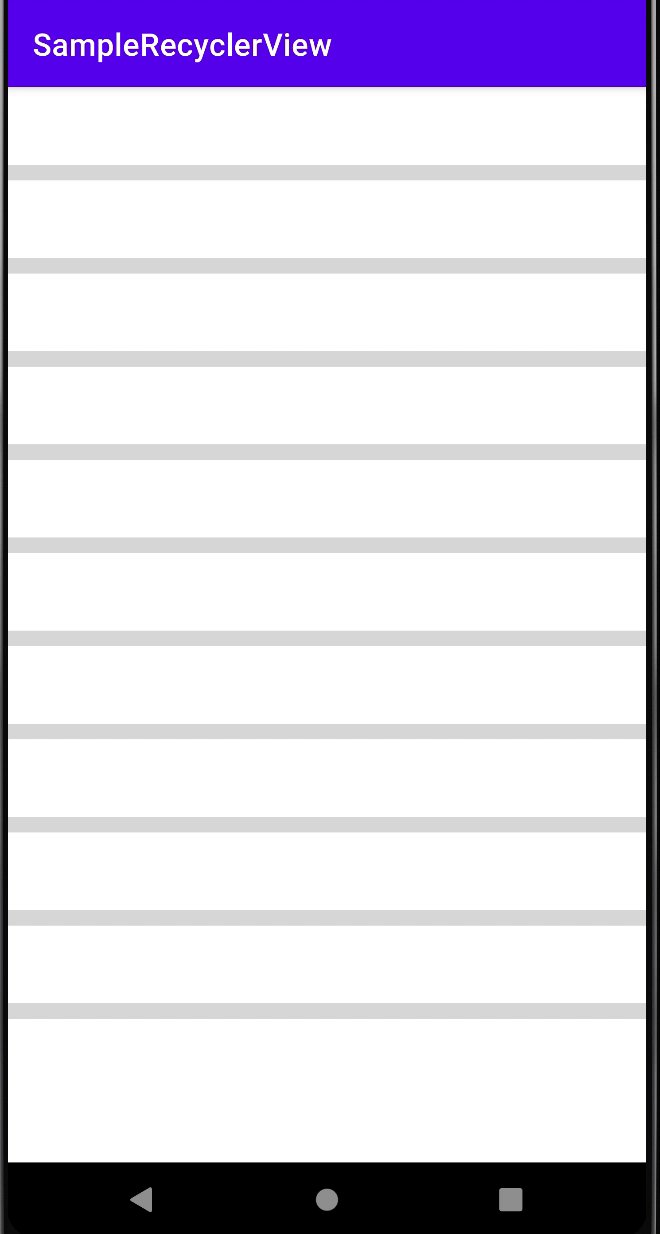
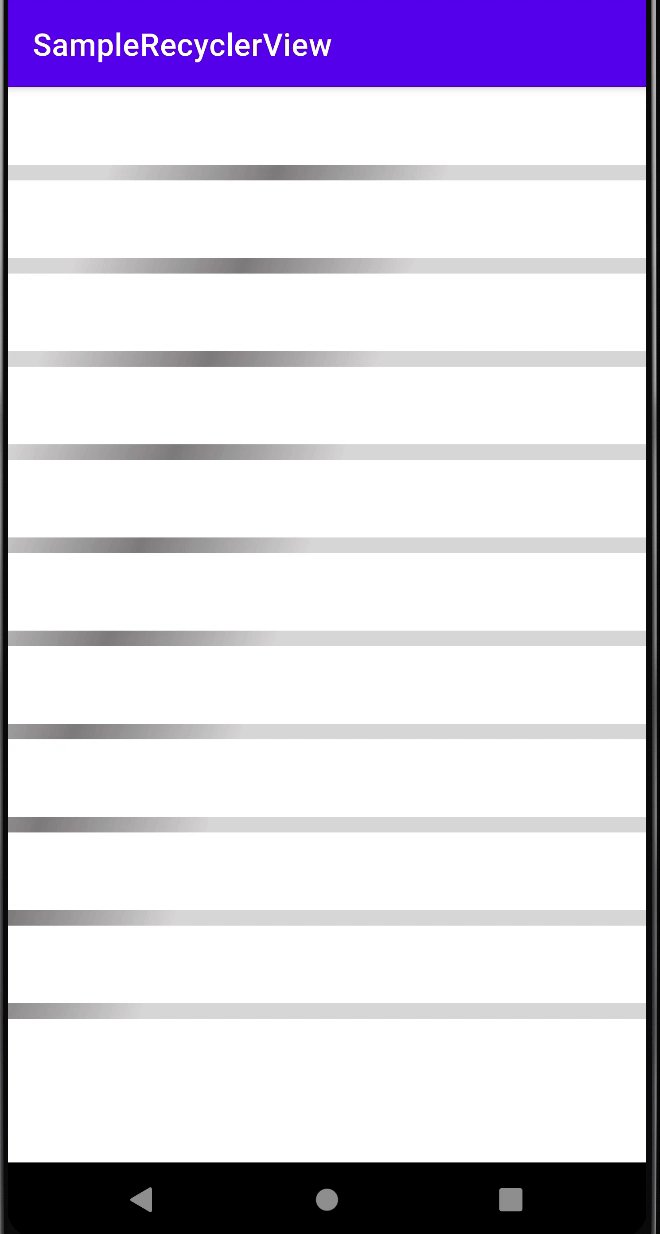
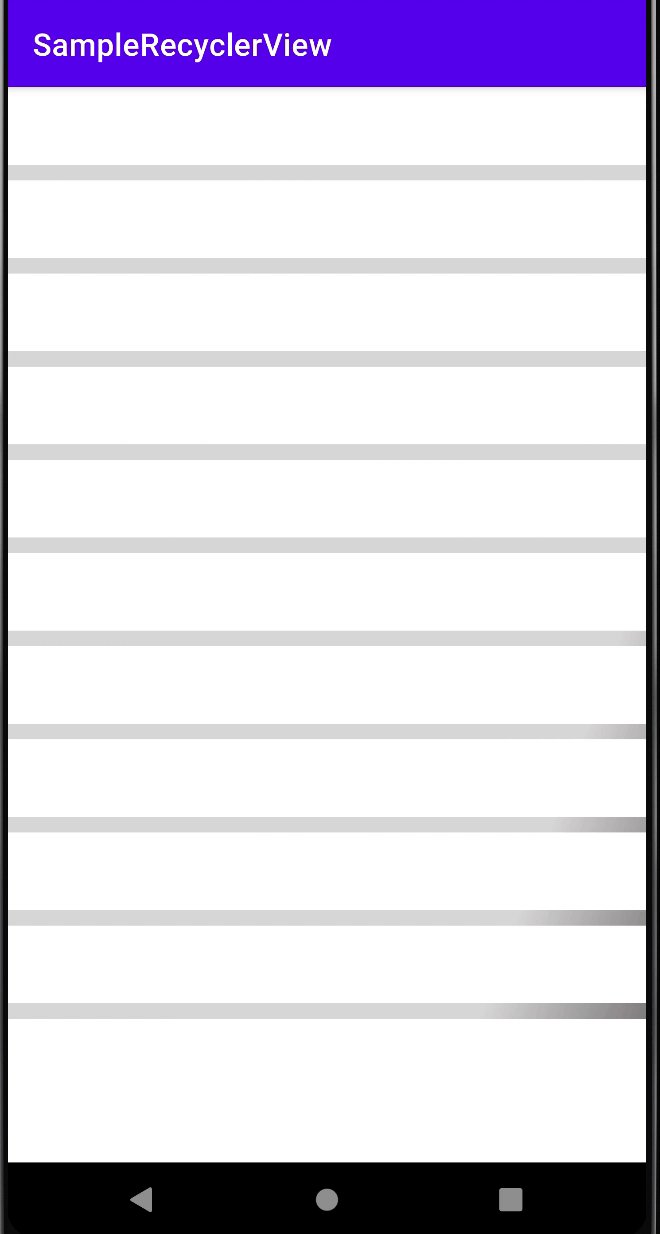
Here, we have added 10 shimmer item layouts inside the ShimmerFrameLayout.
Adapter for the recyclerview:
Create one RAdapter.kt with the below content:
import android.view.LayoutInflaterimport android.view.Viewimport android.view.ViewGroupimport android.widget.TextViewimport androidx.recyclerview.widget.RecyclerViewclass RAdapter(private val data: Array<String>) : RecyclerView.Adapter<RAdapter.RViewHolder>() {class RViewHolder(val view: View) : RecyclerView.ViewHolder(view) {fun bind(text: String) {val tv = view.findViewById<TextView>(R.id.textView)tv.text = text}}override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RViewHolder {val v =LayoutInflater.from(parent.context).inflate(R.layout.recyclerview_item, parent, false)return RViewHolder(v)}override fun getItemCount(): Int {return data.size}override fun onBindViewHolder(holder: RViewHolder, position: Int) {holder.bind(data[position])}}
MainActivity file:
Finally, update the MainActivity.kt file as like below:
import androidx.appcompat.app.AppCompatActivityimport android.os.Bundleimport android.os.Handlerimport android.os.Looperimport android.view.Viewimport androidx.recyclerview.widget.LinearLayoutManagerimport androidx.recyclerview.widget.RecyclerViewimport com.facebook.shimmer.ShimmerFrameLayoutclass MainActivity : AppCompatActivity() {private val data = arrayOf("First Line","Second Line","Third Line","Fourth Line","Fifth Line","Sixth Line","Seventh Line","First Line","Second Line","Third Line","Fourth Line","Fifth Line","Sixth Line","Seventh Line")private lateinit var recyclerView: RecyclerViewprivate lateinit var manager: RecyclerView.LayoutManagerprivate lateinit var myAdapter: RecyclerView.Adapter<*>private lateinit var shimmer: ShimmerFrameLayoutoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)shimmer = findViewById(R.id.shimmer)manager = LinearLayoutManager(this)myAdapter = RAdapter(data)Handler(Looper.getMainLooper()).postDelayed({shimmer.stopShimmer()shimmer.visibility = View.GONErecyclerView = findViewById<RecyclerView>(R.id.recycler_view).apply {layoutManager = manageradapter = myAdapter}}, 3000)}}
- We are loading the items in a RecyclerView.
- It loads the items with a 3 seconds delay. Before loading the items, the shimmer is stopped and its visibility is changes to GONE.
If you run the program, it will show the shimmer view for 3 seconds before showing the recyclerview items.