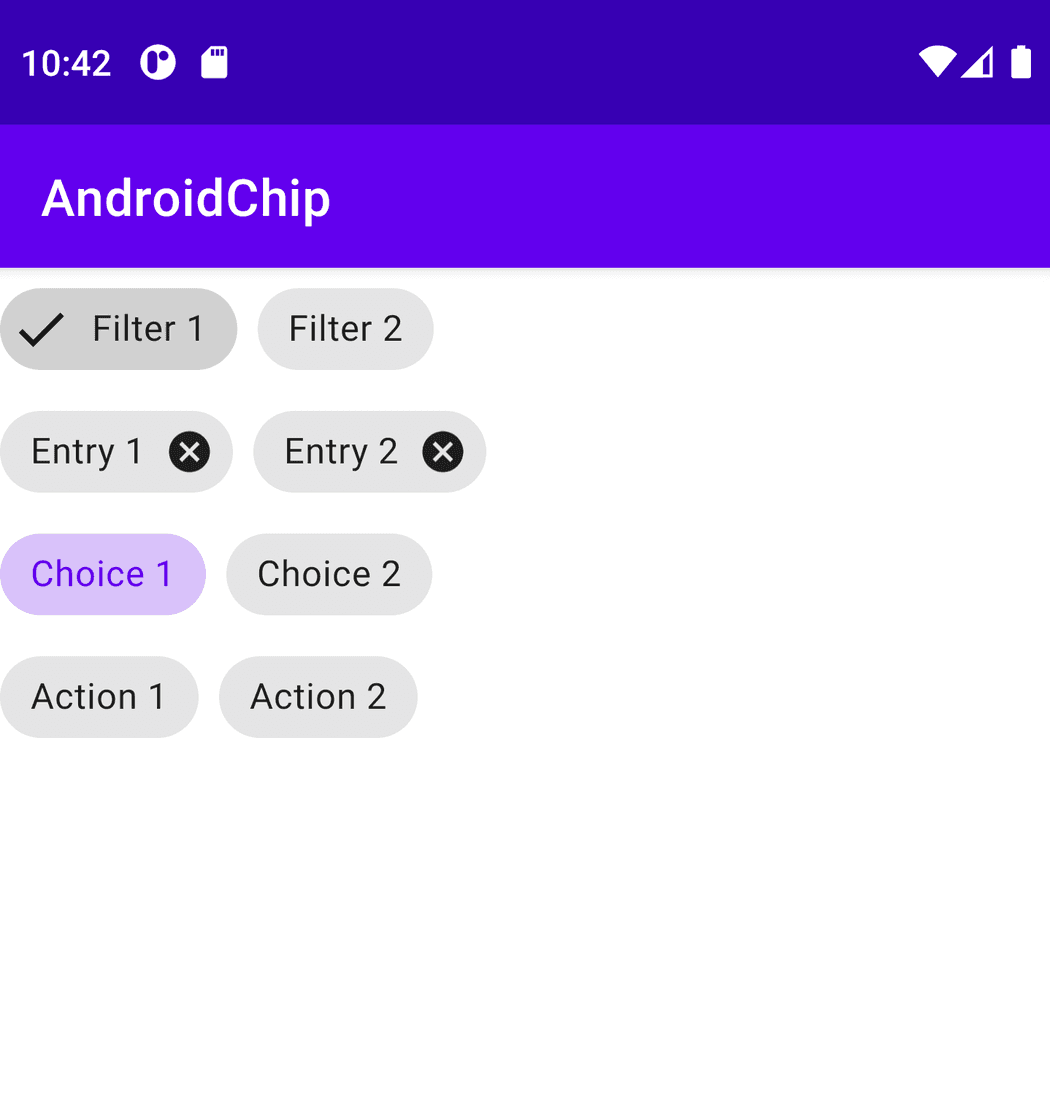
Example of different types of chips in Android
Different types of Chips available in Android:
There are four different types of chips available in Android. There are predefined styles defined for each of these chips and we can easily configure it in a com.google.android.material.chip.Chip component.
We need to use style property and create these chips.
In this post, we will learn how to create different types of chips in Android with an example.
YouTube video:
I have published one YouTube video on this topic. You can watch it here:
What are the types of Chips available:
We have the following four types of chips available:
1. Action:
This chip can be used by the following style:
@style/Widget.MaterialComponents.Chip.Action
2. Choice:
This chip can be used by the following style:
@style/Widget.MaterialComponents.Chip.Choice
3. Entry:
This chip can be used by the following style:
@style/Widget.MaterialComponents.Chip.Entry
4. Filter:
This chip can be used by the following style:
@style/Widget.MaterialComponents.Chip.Filter
Example of chips:
Let's create one xml file with all of these chips:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><com.google.android.material.chip.ChipGroupandroid:layout_width="wrap_content"android:layout_height="wrap_content"><com.google.android.material.chip.Chipandroid:id="@+id/chip1"style="@style/Widget.MaterialComponents.Chip.Filter"android:layout_width="wrap_content"android:layout_height="wrap_content"android:checked="true"android:text="Filter 1" /><com.google.android.material.chip.Chipandroid:id="@+id/chip2"style="@style/Widget.MaterialComponents.Chip.Filter"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Filter 2" /></com.google.android.material.chip.ChipGroup><com.google.android.material.chip.ChipGroupandroid:layout_width="wrap_content"android:layout_height="wrap_content"><com.google.android.material.chip.Chipandroid:id="@+id/chip5"style="@style/Widget.MaterialComponents.Chip.Entry"android:layout_width="wrap_content"android:layout_height="wrap_content"android:checkable="false"android:text="Entry 1" /><com.google.android.material.chip.Chipandroid:id="@+id/chip6"style="@style/Widget.MaterialComponents.Chip.Entry"android:layout_width="wrap_content"android:layout_height="wrap_content"android:checkable="false"android:text="Entry 2" /></com.google.android.material.chip.ChipGroup><com.google.android.material.chip.ChipGroupandroid:layout_width="wrap_content"android:layout_height="wrap_content"><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Choice 1" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Choice"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Choice 2" /></com.google.android.material.chip.ChipGroup><com.google.android.material.chip.ChipGroupandroid:layout_width="wrap_content"android:layout_height="wrap_content"><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Action"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Action 1" /><com.google.android.material.chip.Chipstyle="@style/Widget.MaterialComponents.Chip.Action"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Action 2" /></com.google.android.material.chip.ChipGroup></LinearLayout>
- We have 4 different ChipGroup here.
- The first group has two Filter chips, the second group has two Entry chips, the third group has two Choice chips and the fourth group has two Action chips.
If you run the app, it will give one output as like below:
In our next post, I will show you how to add styling to these chips.