How to create RadioGroup and RadioButtons in Android
YouTube Video:
I have published one video on YouTube explaining how RadioGroup and RadioButton can be used in an Android studio project. You can watch it here:
Android Studio Project:
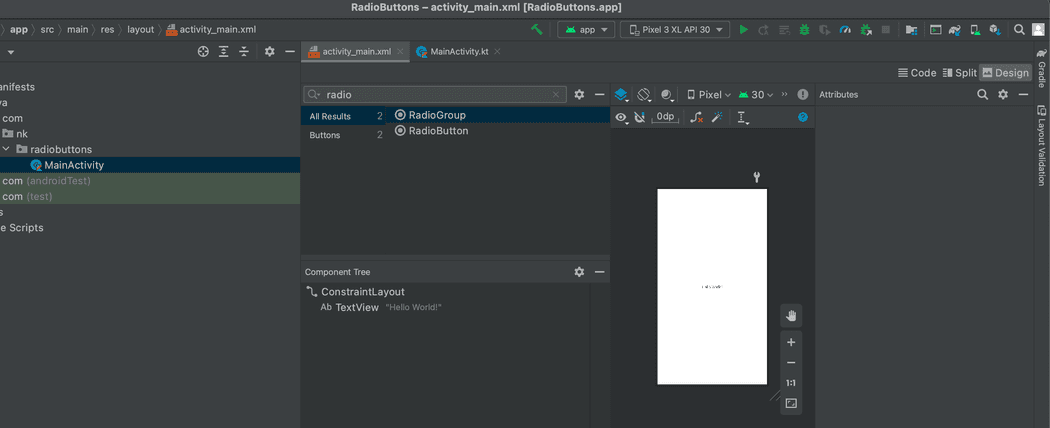
Let's start it with a basic Android Studio project. Start your Android Studio and create one project with an empty activity.

Give one name, package name, save location, language and Minimum SDK and create the project.
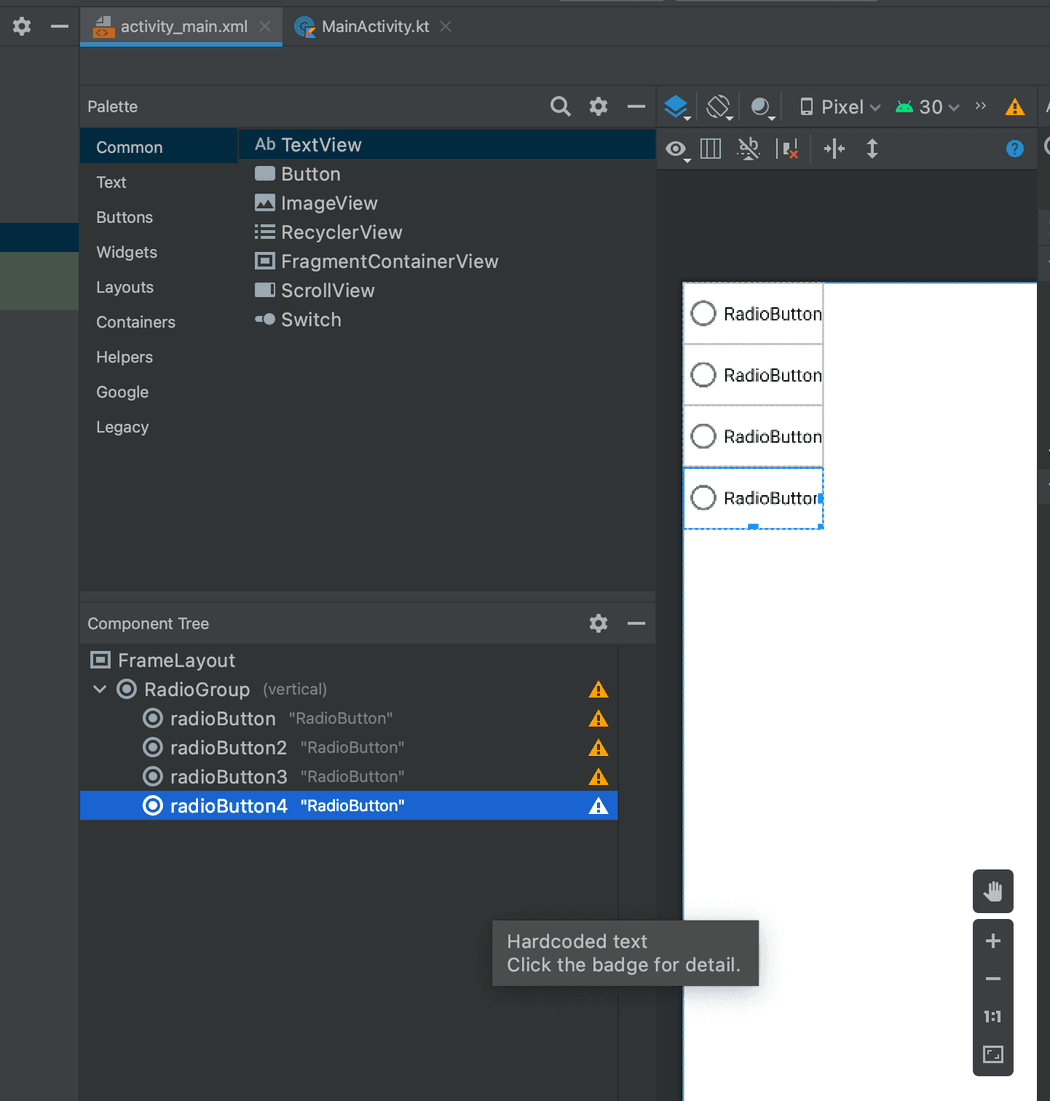
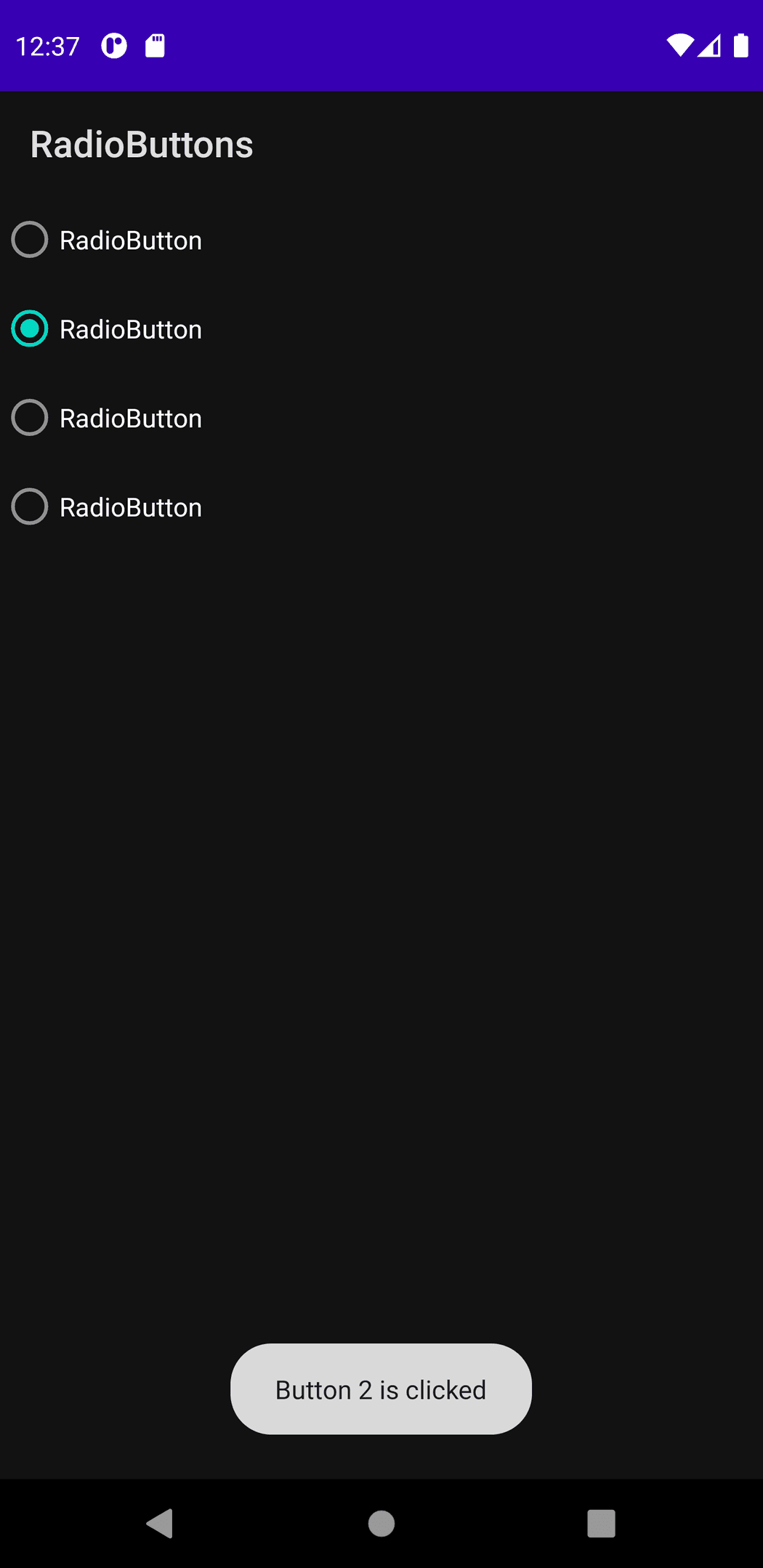
MainActivity is the only activity for this project and activity_main.xml is the xml file for this activity.