How to add Chip and ChipGroup in Android Studio
Chip and ChipGroup Part 1: Add Chip and ChipGroup in Android Studio:
Chip and ChipGroup are two widgets mainly used to get user selection. There are different types of chips used for different use cases.
ChipGroup is a container to hold multiple chips. ChipGroup is used to hold multiple chips. We can set different properties in a ChipGroup, e.g. we can use single line or multiple lines of chips in a group. Similarly, we can configure a single selection or multiple selections of chips.
In this post, I will show you how to use chip and ChipGroup in Android(Kotlin) with an Android Studio project.
YouTube video:
I have published one video on YouTube. You can watch it here:
Android Studio project:
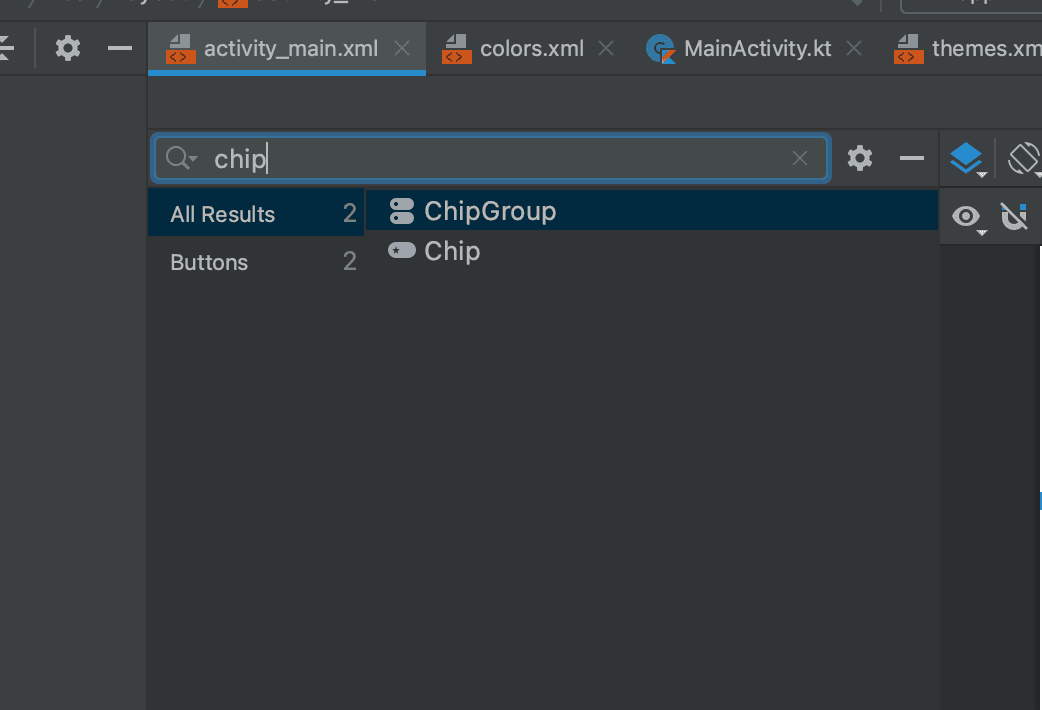
Create one basic Android Studio project and open your layout xml file. You can search for chip in the search box of the xml file. It will show both Chip and ChipGroup in the searched list.
You can drag-drop these components to your layout.
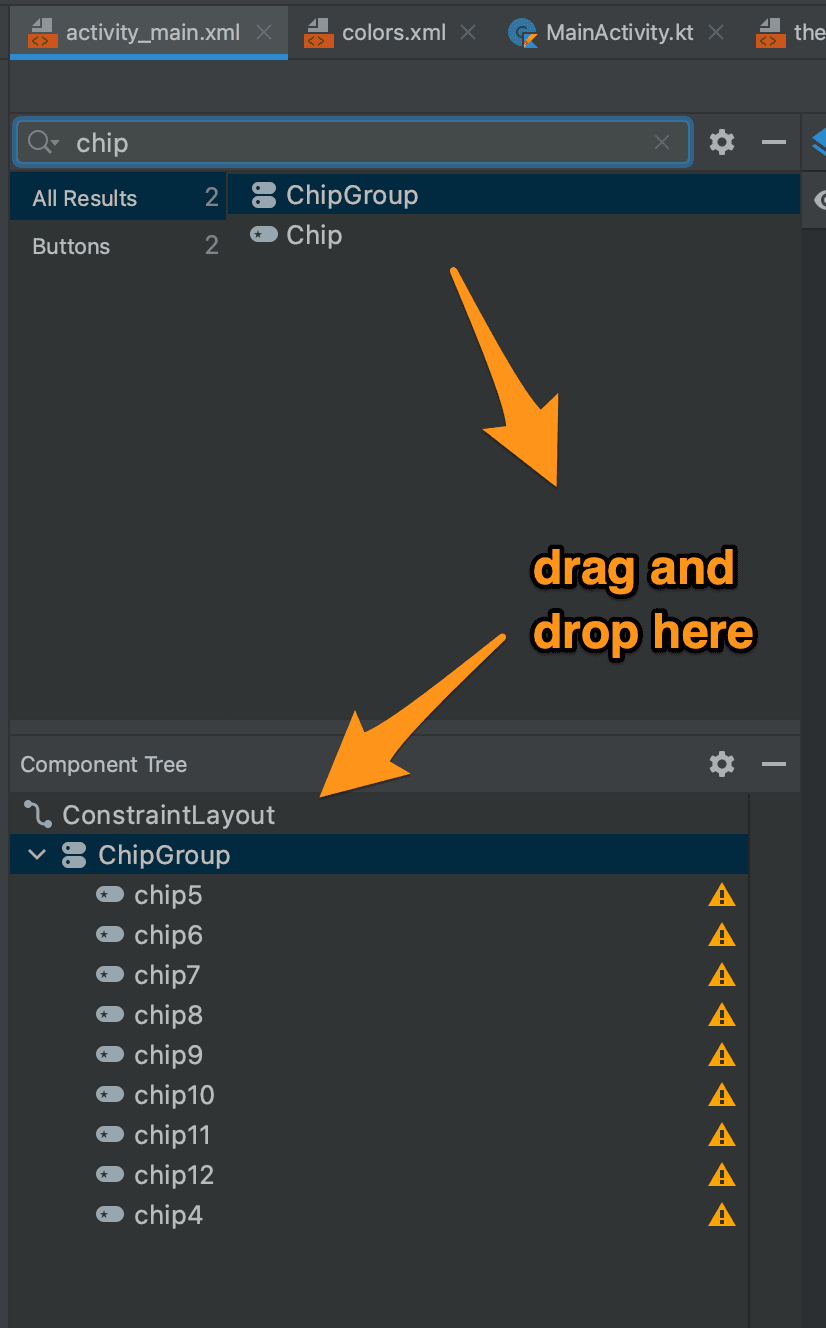
We need to add Chip inside a ChipGroup.
Drag and drop one ChipGroup in your componenttree (lower-left). Add a few more Chip inside this ChipGroup.
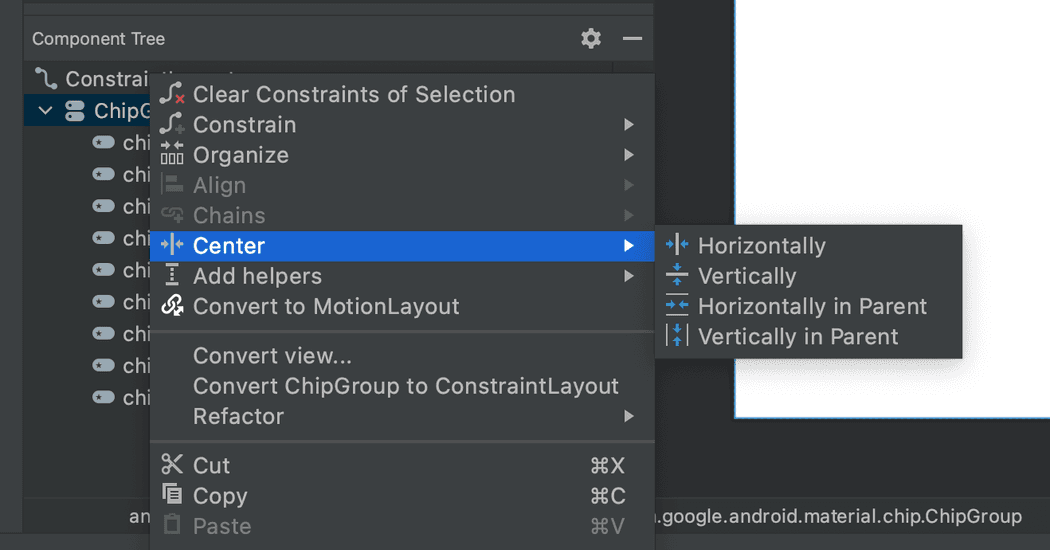
Also, add the constraints to your Constraint Layout as like below:
- Right-click on the ChipGroup, click on center and click on Vertically in parent. Do it again for Horizontally in parent. It will add the ChipGroup at the center of the layout.
Add text to the chips:
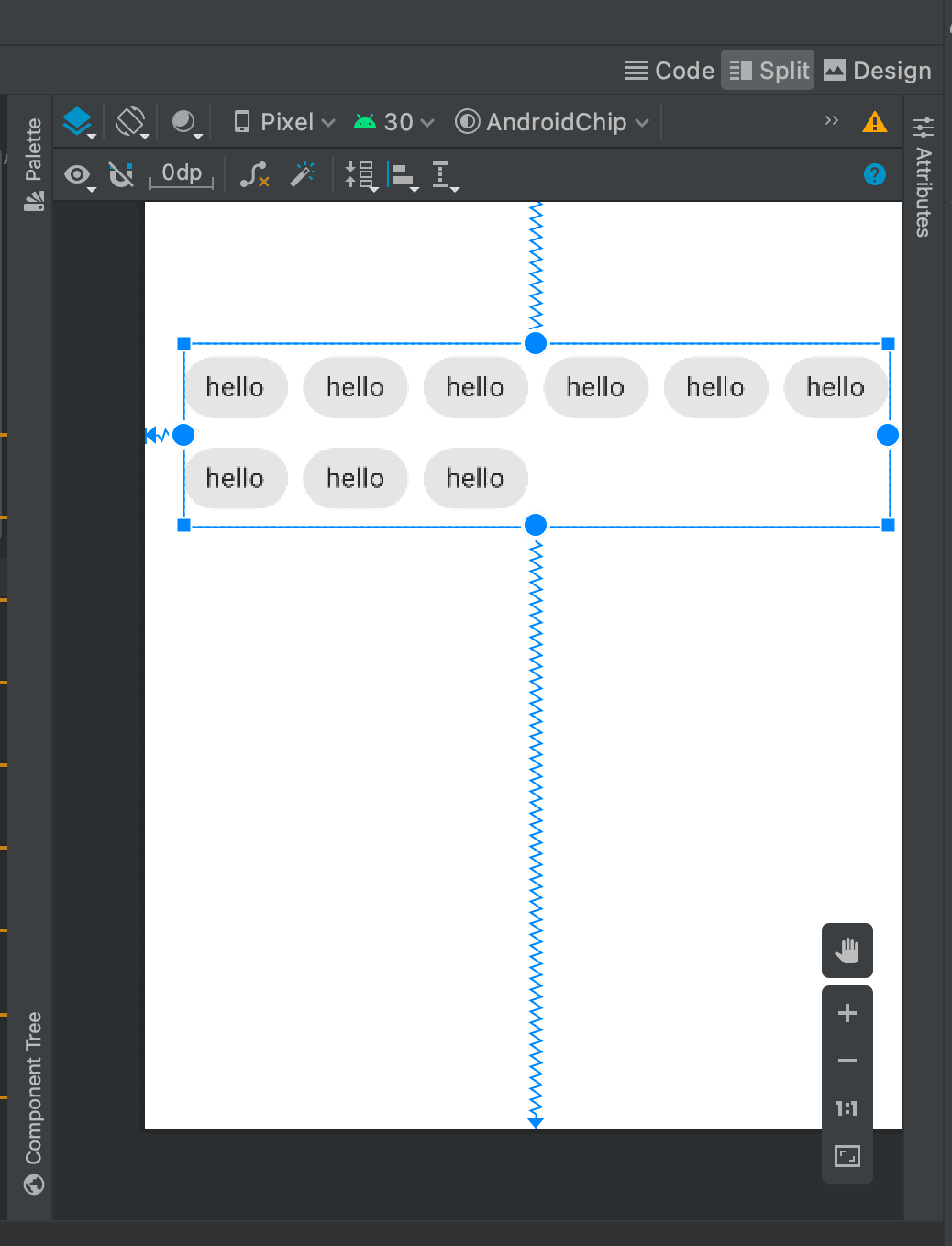
We can use android:text to add texts to chips. Open the layout file in code and add the texts.
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.google.android.material.chip.ChipGroupandroid:layout_width="wrap_content"android:layout_height="wrap_content"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><com.google.android.material.chip.Chipandroid:id="@+id/chip5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip7"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip8"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip9"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip10"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip11"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip12"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/><com.google.android.material.chip.Chipandroid:id="@+id/chip4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="hello"/></com.google.android.material.chip.ChipGroup></androidx.constraintlayout.widget.ConstraintLayout>
It will add text to the chips.
Gradle dependency for chip and ChipGroup:
Chip and ChipGroup are defined in com.google.android.material.material.
implementation 'com.google.android.material:material:1.4.0'
You can go to https://maven.google.com and search for this dependency to find the latest version.